Представляю Вашему вниманию мою разработку подсветки синтаксиса тега code для uCoz. Скрипт умеет подсвечивать css код, javascript код и условные коды системы uCoz. Так же скрипт способен выводить в отдельном окне
выделенный исходный код. Благодаря удобному вызову, скрипт может быть
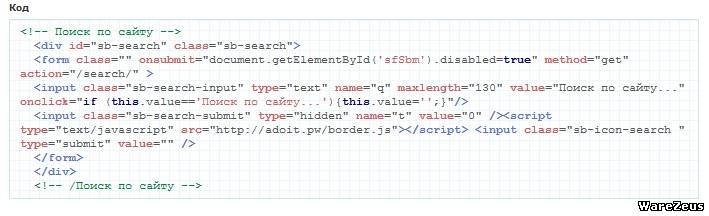
вызван в любой момент. На картинке Вы можете увидеть пример работы
подсветки.
Установка на свой сайт:
В самый низ каждой страницы, на которых собираетесь использовать скрипт подсветки, перед тегом /body , или в глобальный блок "Нижняя часть сайта" добавьте данный код:
Код
<script type="text/javascript" src="http://warezeus.pp.ua/js/code/backlight_code.js"></script>
<link rel="stylesheet" href="http://warezeus.pp.ua/js/code/style_code.css" type="text/css" />
<link rel="stylesheet" href="http://warezeus.pp.ua/js/code/style_code.css" type="text/css" />
Хочу отметить, что данное решение тестировалось в браузерах:
Firefox 12.0
Google Chrome 18.0
Opera 11.0
Apple Safariне меньше версии 5.1
Internet Explorer 8 и 9
Плюсы данного решения:
Во-первых, адаптация под системный html код uCoz данного js, нам не надо прописывать вручную тег pre, достаточно воспользоваться стандартной функцией uCoz в bb панели, CODE.
Во-вторых, код отображается с отступами каждой строки, другие решения прописывают весь код в одно строку, что жутко неудобно.
В-третьих,
мы получаем понятное копирование кода путём его выделения, нам не надо
открывать дополнительные окна или подключать флеш плагин для его
копирование в буфер.
Минусы данного решения:
Во-первых, большой вес основного js файла, 54кб, мне удалось его сжать до 22 кб в данном примере.
Во-вторых, при написании css кода в одну строку, цвет всего кода окрашивается в один цвет.
В целом это всё, спасибо за внимание!
Источник: http://warezeus.pp.ua/